United Concordia: FEDVIP
Qualitative Research - Wireframe & Prototyping - Visual Design - User Testing
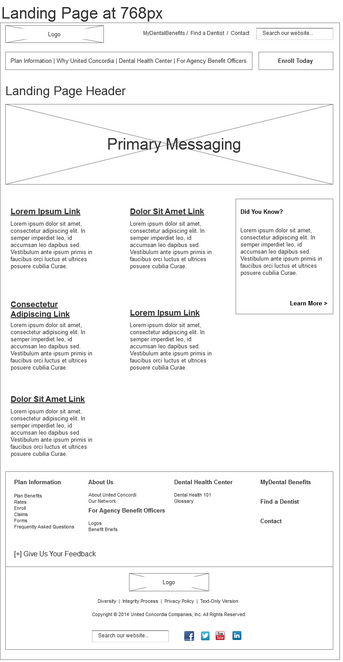
Homepage concept that was delivered to the client.
My Role
On this project I was the project lead and played the roles of UX designer, visual designer and project manager. I worked with one other Red Privet UX designer and two developers to redesign this website.
The Client
United Concordia Dental is a dental insurance company who provides dental benefits to federal employees.
The Result
The client was able to roll out a new design in time for enrollment season, providing a responsive site to their customers.
UX Design and Research
Business and User Research: Stakeholder interviews, user interview, and call center analytics informed the project and design goals.
Personas: Personas were created out of the research findings.
Card Sorting: This exercised was performed with users and helped us understand the user's perspective on the relationship between the content on the site.
IA and Content Strategy: We created an IA structure for the site and a content strategy, establishing the goals and messages for each page on the site. This was then handed off to a content writer for content creation.
Wireframe Creation: With the goals and content in mind, wireframes would created and prototyped in Axure.
Usability Testing: We did some in-person testing with users as well as some testing on usertesting.com. After synthesizing the results, we made changes to the design templates before starting development.
Project lead
For this project I wrote a project plan, implementing UX design methodologies into the project timeline to deliver designs with a great user experience. I helped manage the UX and visual design through implementation, working with client-side developers to build a responsive website.
Visual Design
Style tiles: I created and presented style tiles with the client to hone in on a visual design style for the website. The client went with the third option.
Visual Comps: Visual design comps were then created for all the templates used to build the site. I then worked closely with the front end developers who built the site.